Although I don’t necessarily like to promote the use of a carousel slider in SharePoint, or anywhere for that matter, it’s still a very requested feature, so I’ll share my solution that minimizes effort and ensures that the content can be reused elsewhere. This solution is to use a SharePoint Display Template. Check out how I took an existing slider and turned it into a Display Template to be reused throughout your site collection.

If you’re interested in reusable designs for SharePoint, check out my other Display Templates:
- Corporate Directory with User Profiles
- Tiles with click to full page
- Animated and responsive tiles
- Slick image viewer
What Does the Carousel-Style Slider for SharePoint Do?
Before we dive into Managed Properties and Display Templates in SharePoint, let’s talk basics in order to understand what exactly this slider does. But if you’re interested in finding out where it comes from, check out the SlidesJS project.
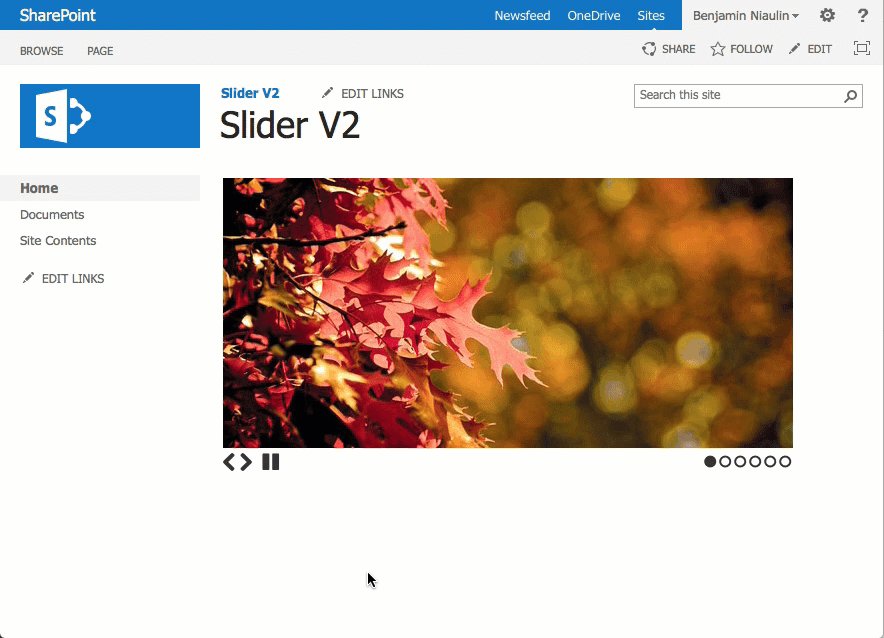
Basically, you can use either the Content Search Web Part or the Search Results Web Part to query the content you want to display, and the slider takes care of the rest. You just have to make sure that your query has a URL that links to an image somewhere in its properties.
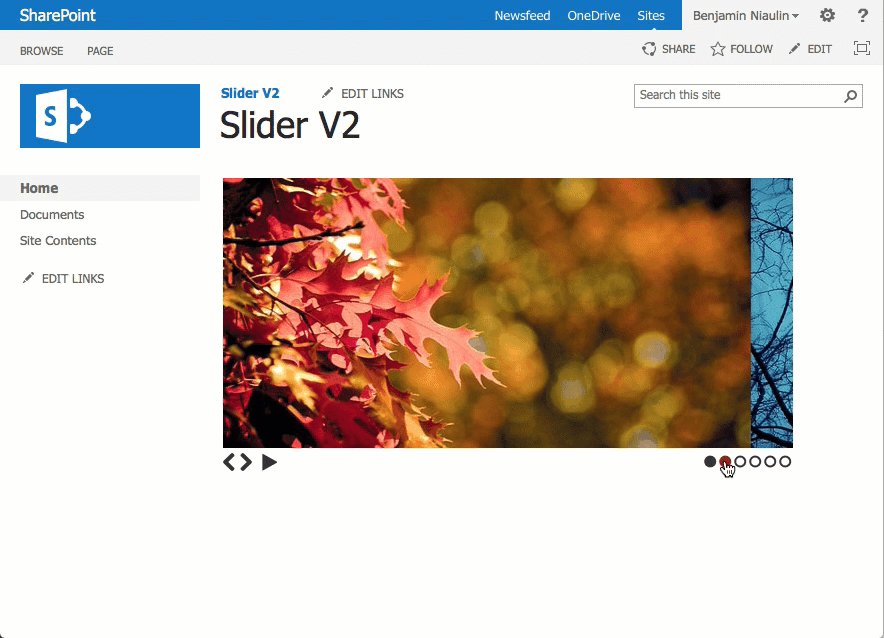
Once the slider is on the page and displaying your chosen images, it will automatically start playing, complete with a fade out effect, pagination, and the possibility to manually navigate through the slides. If you mouse over the slide, it will pause and start again once you move your cursor away. You can easily control all of these options, like adding or removing them, by modifying the script in the Display Template.
What you can do:
- Change the width
- Manual navigation effect: Slide or Fade
- Manual pagination effect: Slide or Fade
- Automatic Play: On/Off;
- Effect (Slide/Fade);
- Interval; Show/Hide play button;
- Pause on hover; Restart Delay
Remember that this is solely dependent on your SharePoint Search, so if you want to change the property for the link to the picture or add text on the slide you’ll need to understand Managed Properties first.

Control and Item Display Template for the Slider
A Display Template in SharePoint is a design that can be used and reused by the Search Web Parts for any type of content you query for. Whether it’s images in a library or calendar items that have a link to a picture in their columns, announcements, contacts, or anything else really, this template will work. If you’re unfamiliar with this, check out my “Learn SharePoint” article and skip to the “Search” section.
I began by taking the existing design for the slider and splitting it into a Control and Item Display Template. In the Control, I added everything that needs to be loaded just once, and in the Item, how each result should be displayed.
If you want to change the size, you’ll have to edit the Control and look for the script lines that control the width and the height. Then navigate to the CSS file and change the container’s width as well. If someone better than I can come up with a way to make it responsive and easier to manage the size, don’t hesitate to share.
Deploying the SharePoint Slider in Your Environment
Next I put all the supporting files such as the scripts, CSS and other files in the Style Library in a folder for the Slider. However, this is not necessarily a best practice, so by all means, you can put them wherever you prefer. You’ll just have to edit the Control, Item and CSS files to refer to the right locations.
Simply download the zip folder and place the files in their respective folders. The slider folder in the Style Library, and the Display Template HTML files in the Display Template folder, under the Master Page folder, in your site collection.
Note that this is as is and does require some knowledge of HTML, CSS, and SharePoint Search if you want to edit it.




